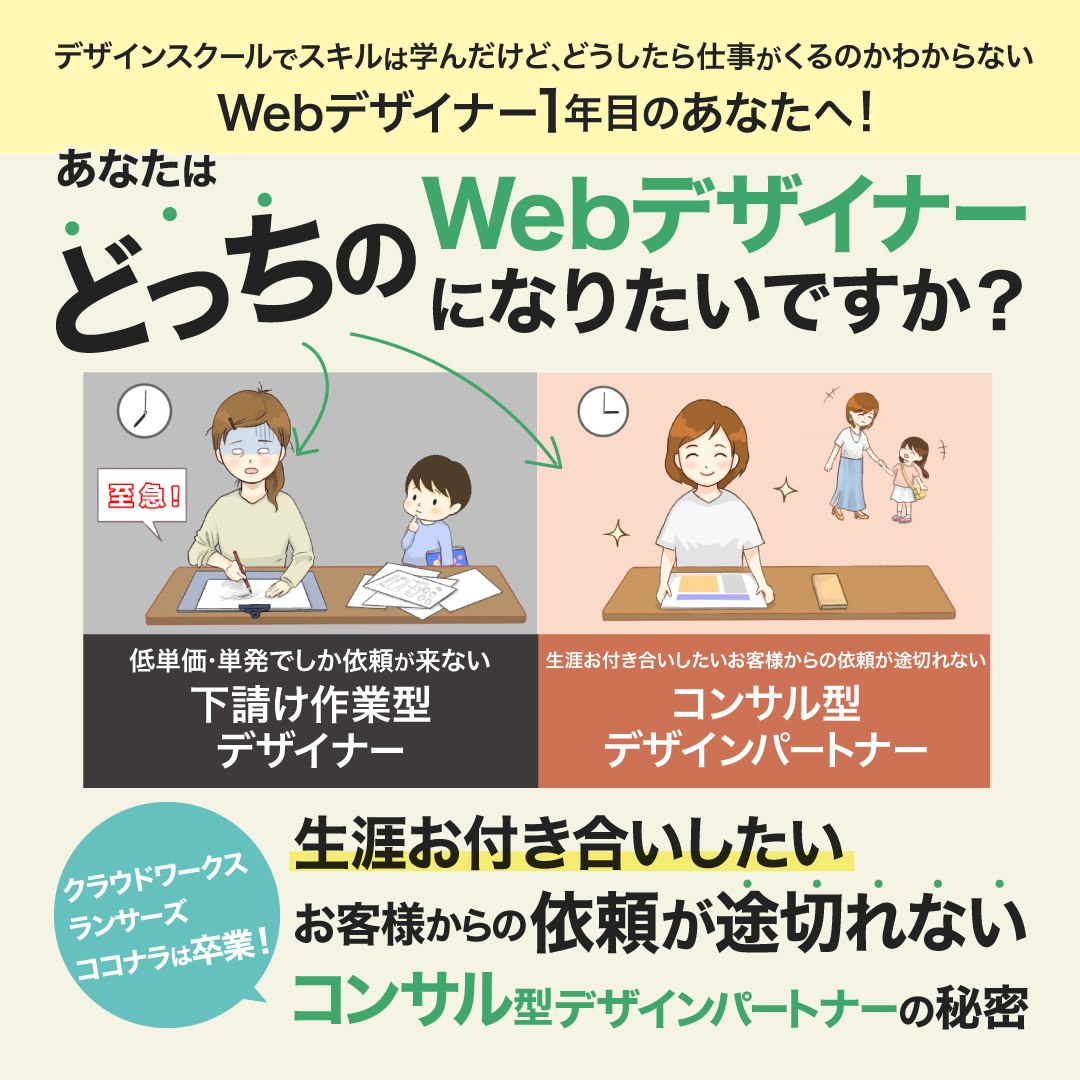
「セールスコピーを活かした売れるデザイン」を作る時に、
- 見えにくさを徹底して取り除く
- ベネフィットが伝わることを最優先する
- 読まなくても感覚的に伝わる工夫をする
この記事では「見えにくさを徹底して取り除く」について、例をあげながら解説していきますね。
「読みづらい」のははっきり言って論外
セールスコピーやランディングページにおいては「読まない・信じない・行動しない」という壁を、どうにか乗りこえようと、様々な工夫を凝らしています。
そのような状況において「読みにくい」というのはお話になりません。
「見えにくい」「読みにくい」
そういうデザインは徹底排除します。
やりがちな例「反転」
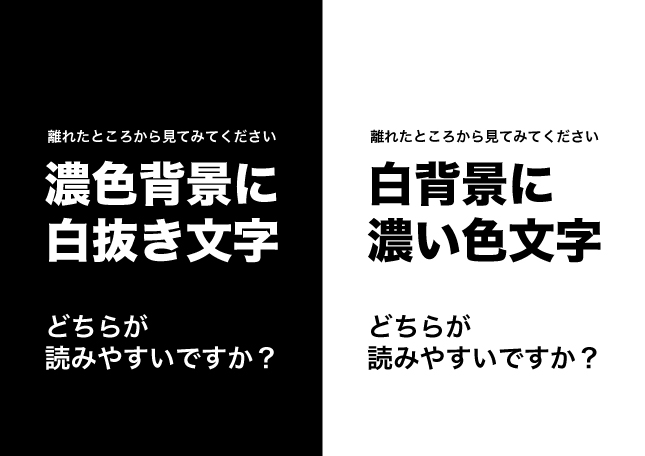
A 白背景に濃い色の文字(白地)
B 濃い色の背景に白抜きの文字(反転)


だったら、
A 白地の方が視認性が高いです。
これはアメリカの広告研究者の間で何度も実験されていて、このような結果が出ています。
離れた位置での視認性は?
A 白背景に黒文字…168cm離れた位置からでも読める
B 濃色背景に白抜き文字(反転)…140cmまで近寄らないと読めない
1秒間に読める文字数は?
A 白背景に黒文字…1秒あたり平均6語
B 濃色背景に白抜き文字(反転)…1秒間に4文字
ですので、読んでほしい・
実際に比較画像を作ってみましたので、

やりがちな例「メリハリがない」
また他に読みにくさの一因になるのが
「メリハリのなさ」です。
フォントの大きさや太さがどれも似たり寄ったりだと
結果どこにも目がいかないデザインになってしまいます。
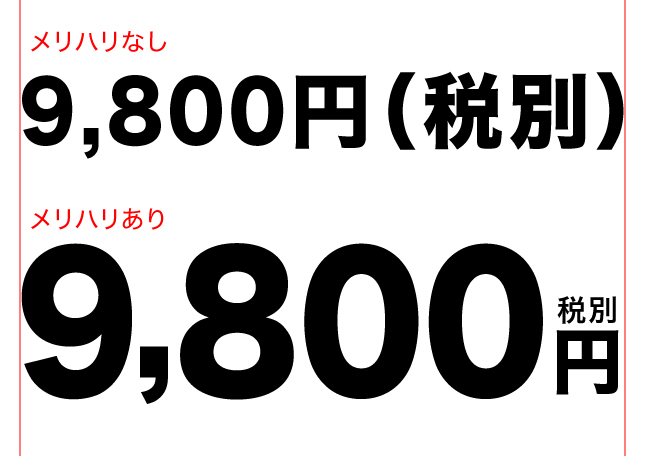
例えば、価格を見せたい場合、
次の2つのうちどちらが価格が伝わりますか?

上は文字の大きさがすべて同じ。
下はその字の重要度に応じて文字の大きさを変えています。
使える幅は同じでも、文字ごとに優先順位をつけることで「9800」の文字をこれだけ大きくすることができます。
一目瞭然でメリハリがある方が読みやすいですよね!
メリハリをつけるには、「何を一番伝えたいのか?」
伝えるべき優先順位をはっきり決めることが必要です。
次の記事では、何を基準にして優先順位をつけるのかを解説しますね!
起業のスタートアップに伴走
安定して売れるデザイナーになるデザイナー起業塾
2021年6月から2期開講予定
ご興味ある方は、まずはメルマガにご登録ください。
https://mamaoasis.com/lp/designer_mail/
起業の知識・経験/突出したデザインスキル/お客様/人脈/ 管理職経験
→ぜんぶない
「ないないづくし」の育休中デザイナーは一体どんな風にして起業したのか?